ワークスペース上に簡易的なテキストや、背景枠を配置することができます。
■テキストの配置
ワークスペースにテキストを表示させる手順を説明します。
インターフェースの表示、IPアドレス、ホスト名の追加表示や条件の記述などで使用する際にとても便利です。

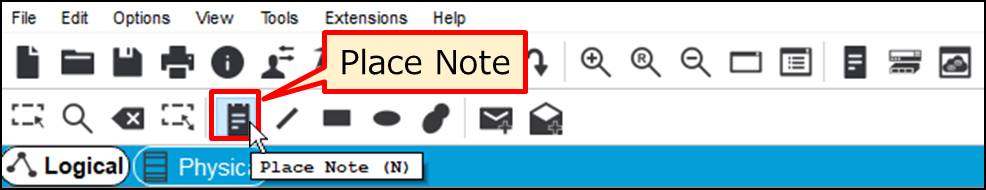
テキストを配置するにはセカンダリツールバーの「Place Note」をクリックするか、ワークスペース上にアイコンがあるときにキーボードの「n」キーを押してください。

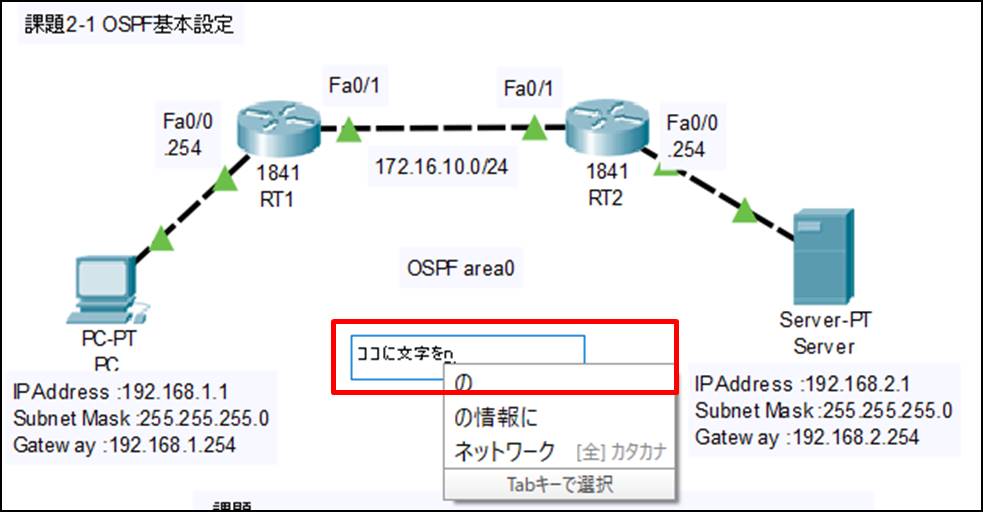
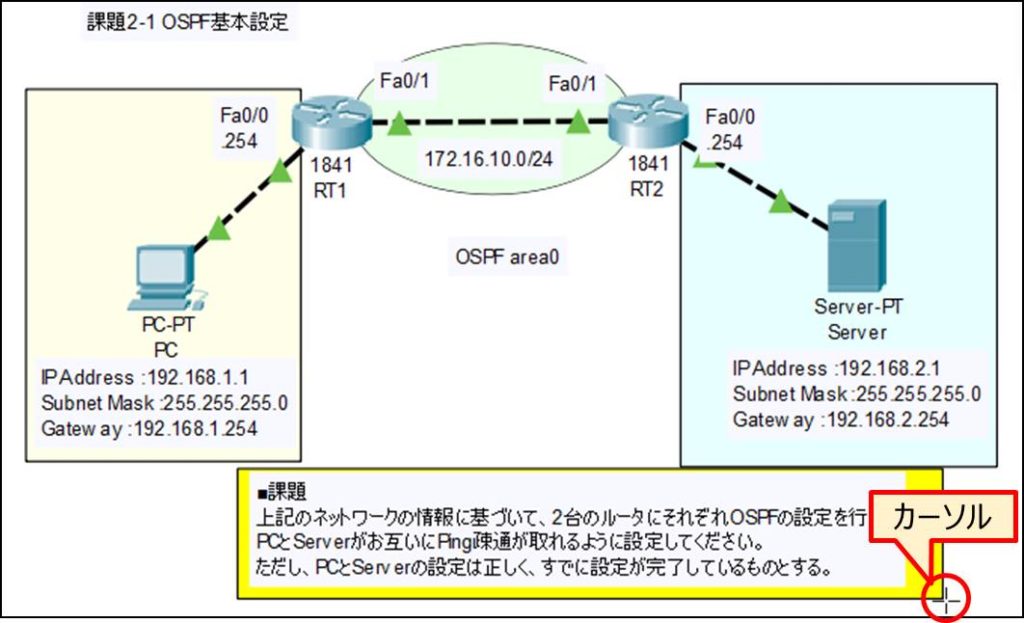
カーソルの形状が変わり、ワークスペース上でテキストを配置することができるようになります。
日本語入力も可能です。

なお、残念ながらVer7.2時点では、テキストごとに文字の大きさを変えたり、太字やテキストの色を変更することはできないようです。
※すべてのテキストのサイズをまとめて大きくすることは可能です。
手順は「画面フォントサイズ・色の変更」を参考にしてください。
■背景枠の配置
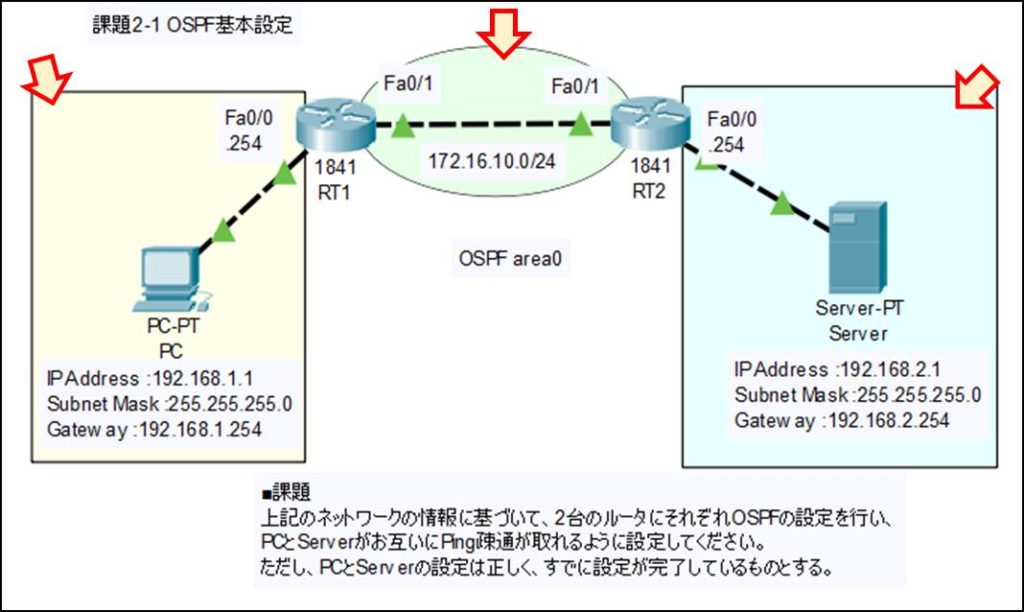
ネットワーク図の背後に四角形・円形の枠を記述できます。
ネットワークの範囲を示したり、特定のデバイスを囲んで強調する、などの目的で使用すると、ネットワーク構成図が見やすくなるかもしれません。

(1)背景枠・線の配置
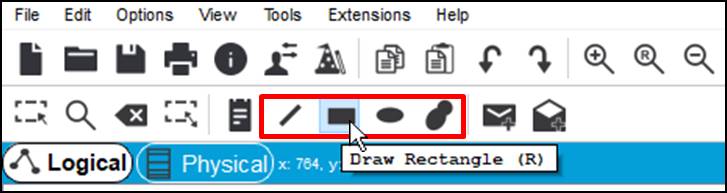
セカンダリツールバーから「Draw ***」のアイコンをクリックします。

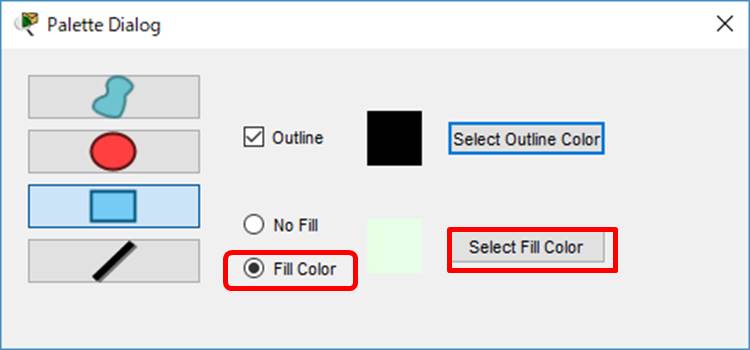
パレットダイアログ(Palette Dialog)が開くので、
配置する図形・線の色・塗りつぶしをする/しない・塗りつぶしの色 を選択します。
この記事の例では、四角形で黄色の塗りつぶしをする図形を配置します。
塗りつぶし(Fill Color)を選択して「Select Fill Color」をクリックします。

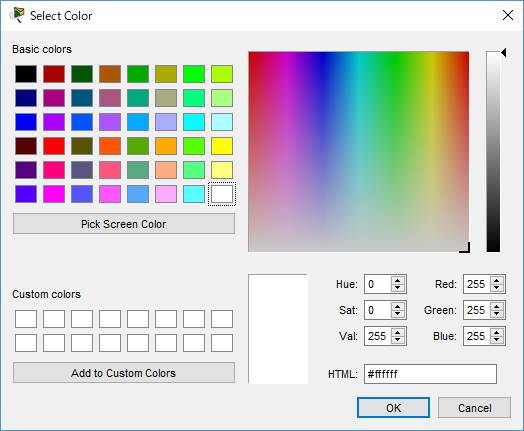
色の選択(Select Color)が開くので、任意の色を選択してください。

こだわりがなければすでに作成されている色から、細かく調整したい場合は、画面右下の数字を直接編集して色の調整をすると良いでしょう。
配置する図形の条件が確定したら、ワークスペースに図形を配置していきます。
カーソルの形状が変わるので、図形を配置したい場所をクリックしてドラッグすることで図形が配置できます。

(2)配置した図形のサイズ変更
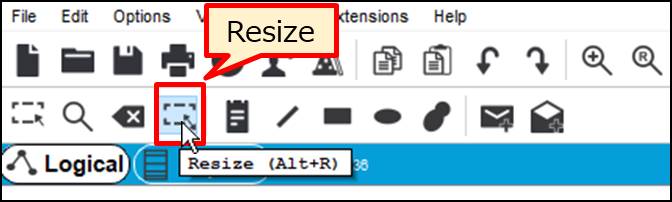
セカンダリツールバーから「Resize」を選択してください。

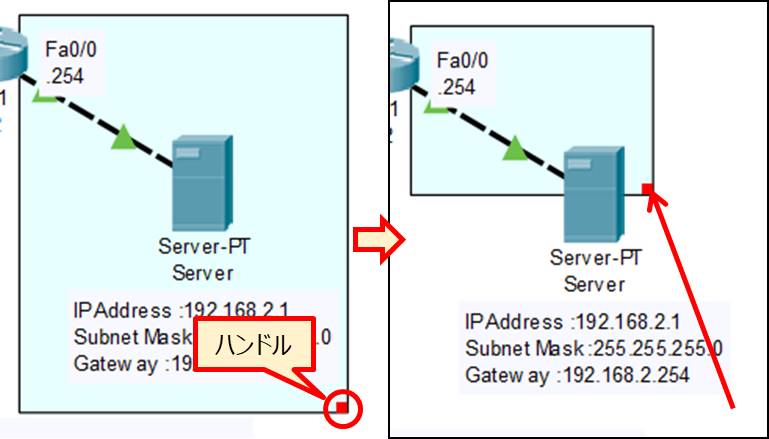
配置済みの図形の右下に赤四角のハンドル(■)が表示されます。
ハンドルを選択してドラッグすることで、図形サイズを変更することができます。

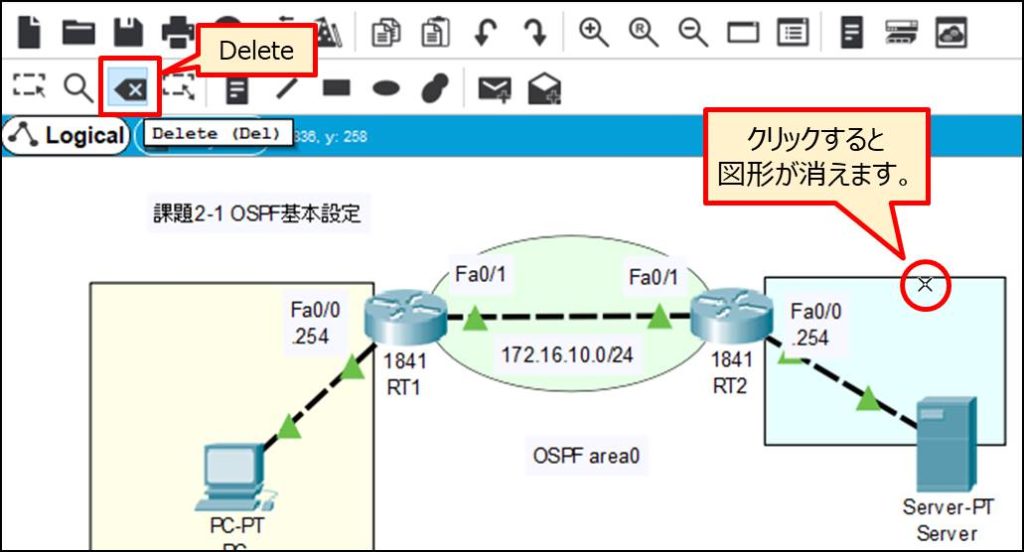
■図形の削除
デバイスやケーブルの削除と手順は同じです。
セカンダリツールバーの「Delete」アイコンをクリックして、配置した図形をクリックしてください。