■ワークスペースへのWEBサーバ設置
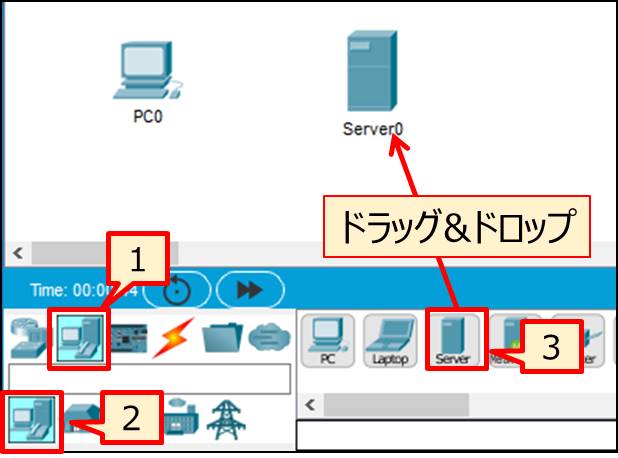
ワークスペース上にHTTPサーバ(WEB)サーバを配置する手順です。
……と、いっても、サーバのデフォルトでHTTPがONになっているため、サーバアイコンをワークスペースに配置すれば完了です。

確認のためには、サーバをクリックし、「Services」タブ→「HTTP」を開きます。
HTTP・HTTPSともに「ON」になっていることが確認できるはずです。

■PCからのブラウザアクセス
サーバとアクセスしたいPCをIPレベルで接続できる状態にし、PCの疑似ブラウザからアクセスすれば、HTTPまたはHTTPSの疑似サイトを表示できます。
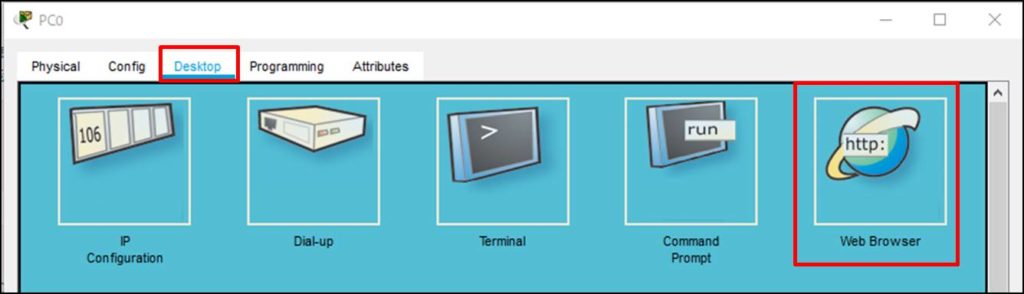
PCをクリックし「Desktop」タブ→「Web Browser」をクリックしてください。

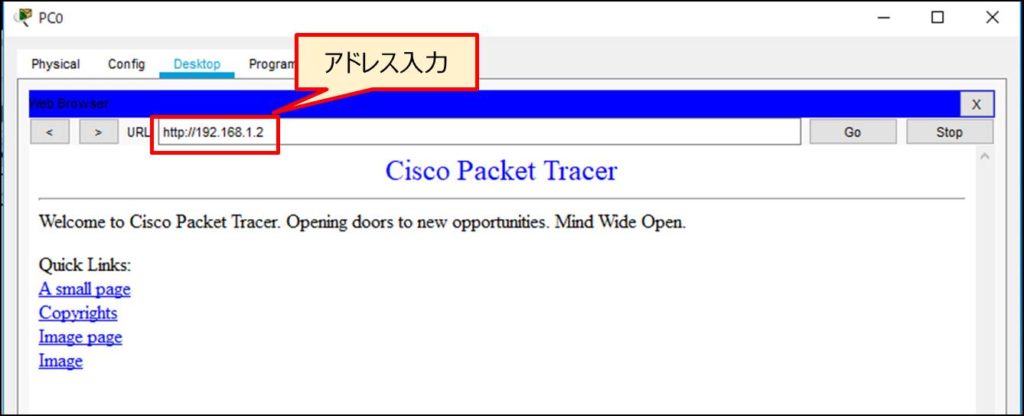
画面上部のアドレスバーに「http://”サーバのIPアドレス”」を入力してください。
※以下の例ではサーバのIPアドレスは192.168.1.2としています。
設定に問題がない場合は、以下のような表示になります。

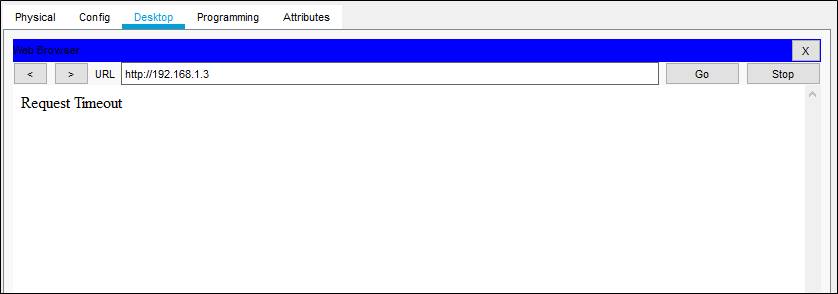
一方、何らかの設定ミスがあると以下のような表示になります。

■コンテンツの改変1~Indexページの修正
サーバでの表示内容ですが、ある程度、ユーザ側でカスタマイズできます。
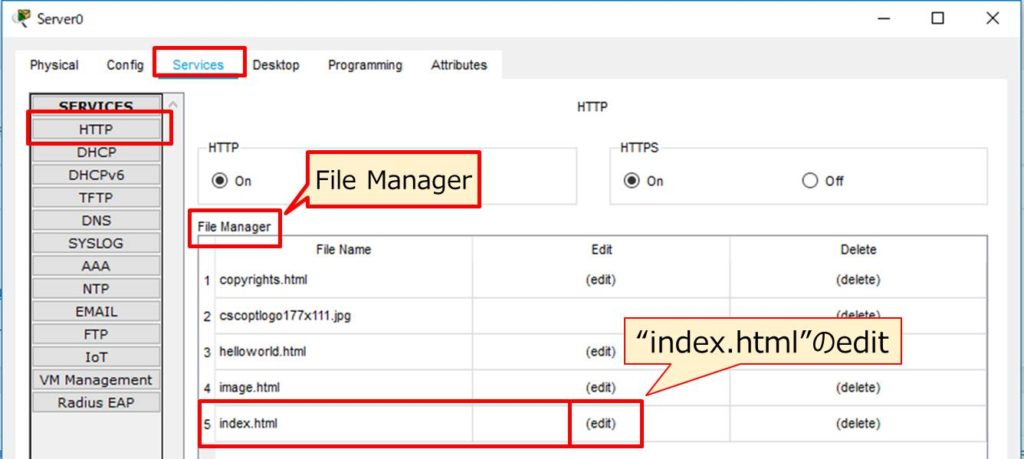
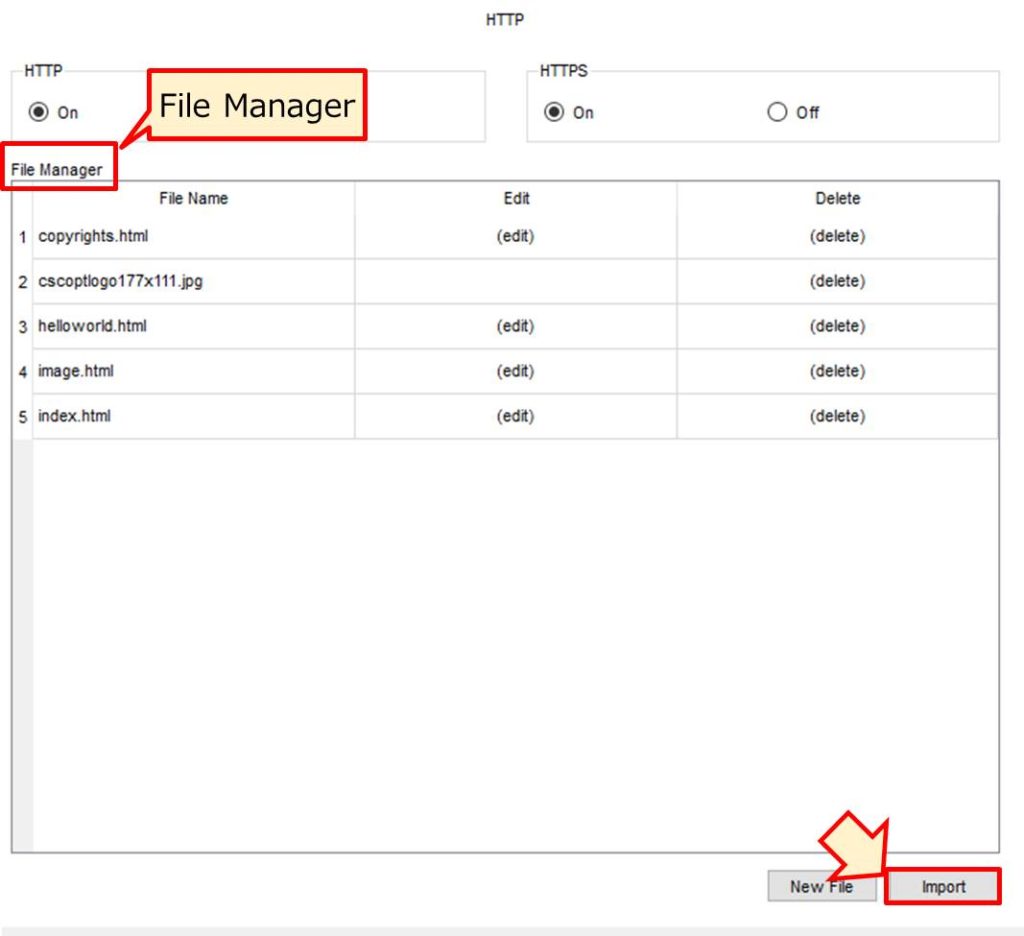
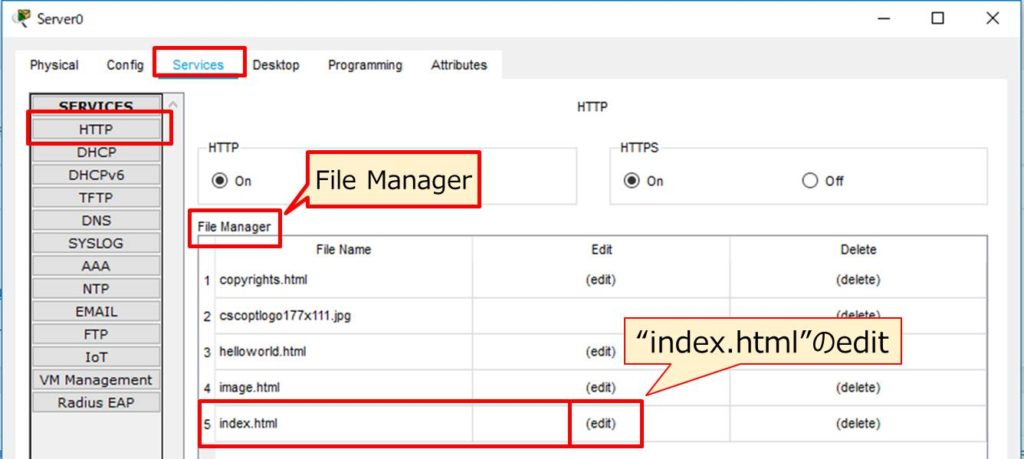
サーバをクリック→「Services」タブ→「HTTP」を選択してください。
この画面を「File Manager」と呼びます。
ここで表示される「index.html」の「(edit)」をクリックしてください。

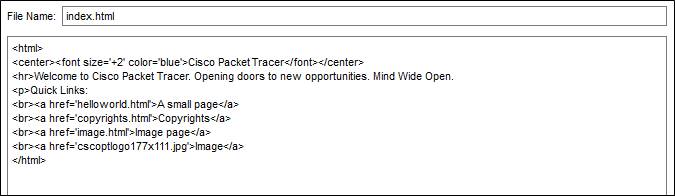
下のような画面が表示されます。

ここでは、冒頭に表示される「Cisco Packet Tracer」という表示を
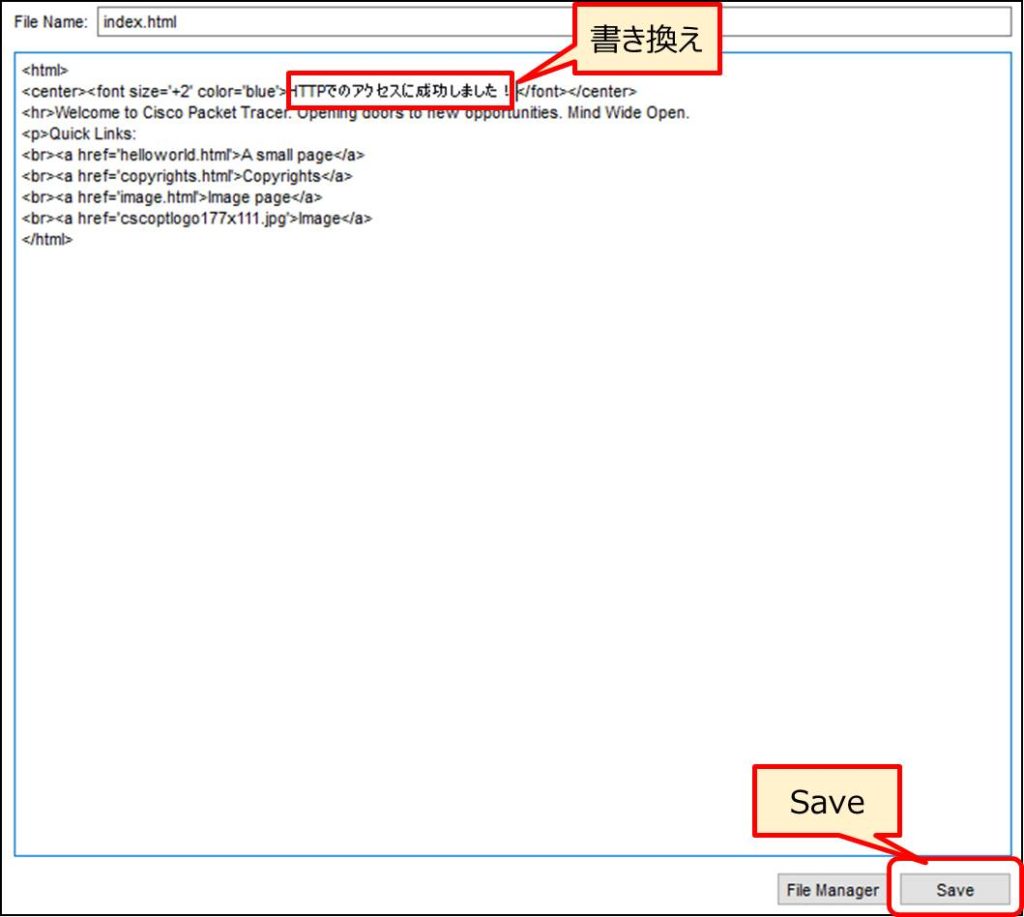
「HTTPでのアクセスに成功しました!」という文字に変更してみましょう。
変更が終わったら、画面右下の「save」をクリックしてください。

以下のような警告が表示されます。
「同じ名前のファイルがあるので、上書きしてもよいか?」と問われています。
特に問題ないはずなので「Yes」をクリックしてください。

改めてPCのブラウザからアクセスすると、表示が切り替わっているはずです。

■コンテンツの改変2~画像ファイルのアップロード
「index.html」に画像を表示させてみます。
今回は、こんな画像を表示させてみましょう。
 |
File Manager画面右下の「Import」をクリックしてください。

画像を選択できるようになるので、任意の画像を選択します。
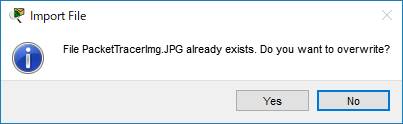
Ver7.2時点ではなぜか以下の警告が表示されます。
選択した画像ファイルはすでに存在しているが、上書きするか?
という内容です。

まだ存在していないはずなので、こんな警告が表示されるのはおかしいのですが、とりあえずは気にせず「Yes」をクリックしましょう。
※バージョンアップしたら消えるでしょう。
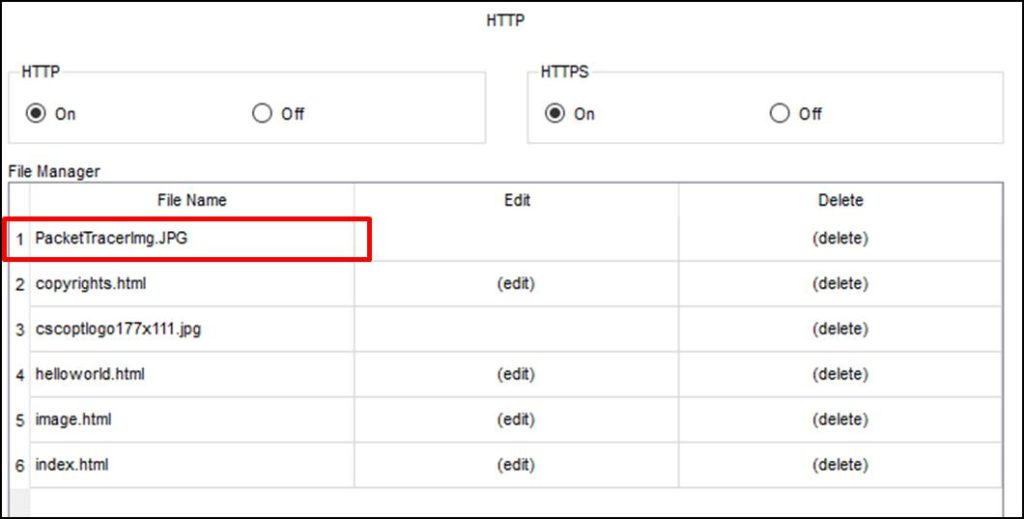
File Managerに先程選択した画像が追加されました。

■コンテンツの改変3~画像ファイルの使用
最後に、先程アップロードした画像をindex.htmlに登場させてみます。
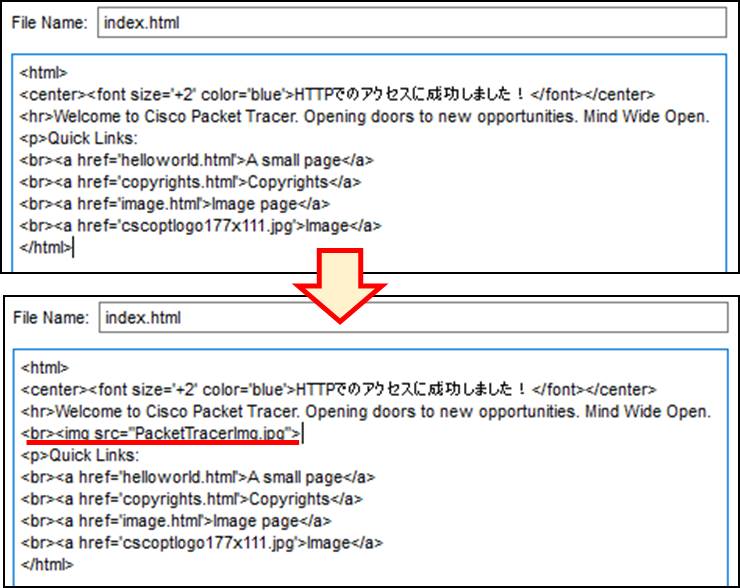
index.htmlを編集するため、「edit」を選択してください。

「PacketTracerImg.jpg」というファイル名の画像を表示したいので、以下の1行を追加します。
<br><img src=”PacketTracerImg.jpg”>

<br>は改行です。
<img src=”画像のファイル名”>で画像にアクセスします。
詳しくは「HTML」で調べてみてください。
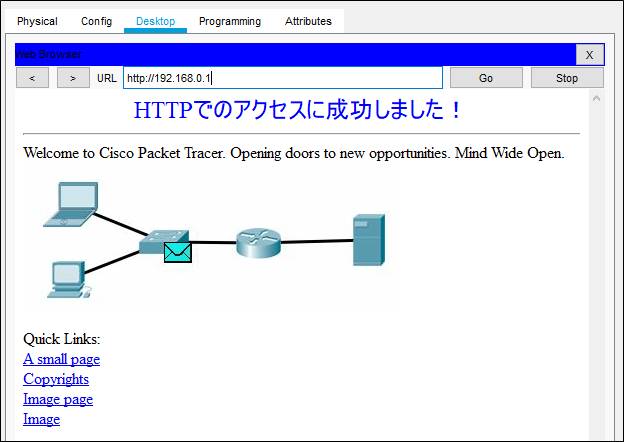
画面右下の「save」で保存した後、PCの疑似ブラウザから改めてアクセスしてみてください。

HTTPの表示画面が変更されました。



最近のコメント